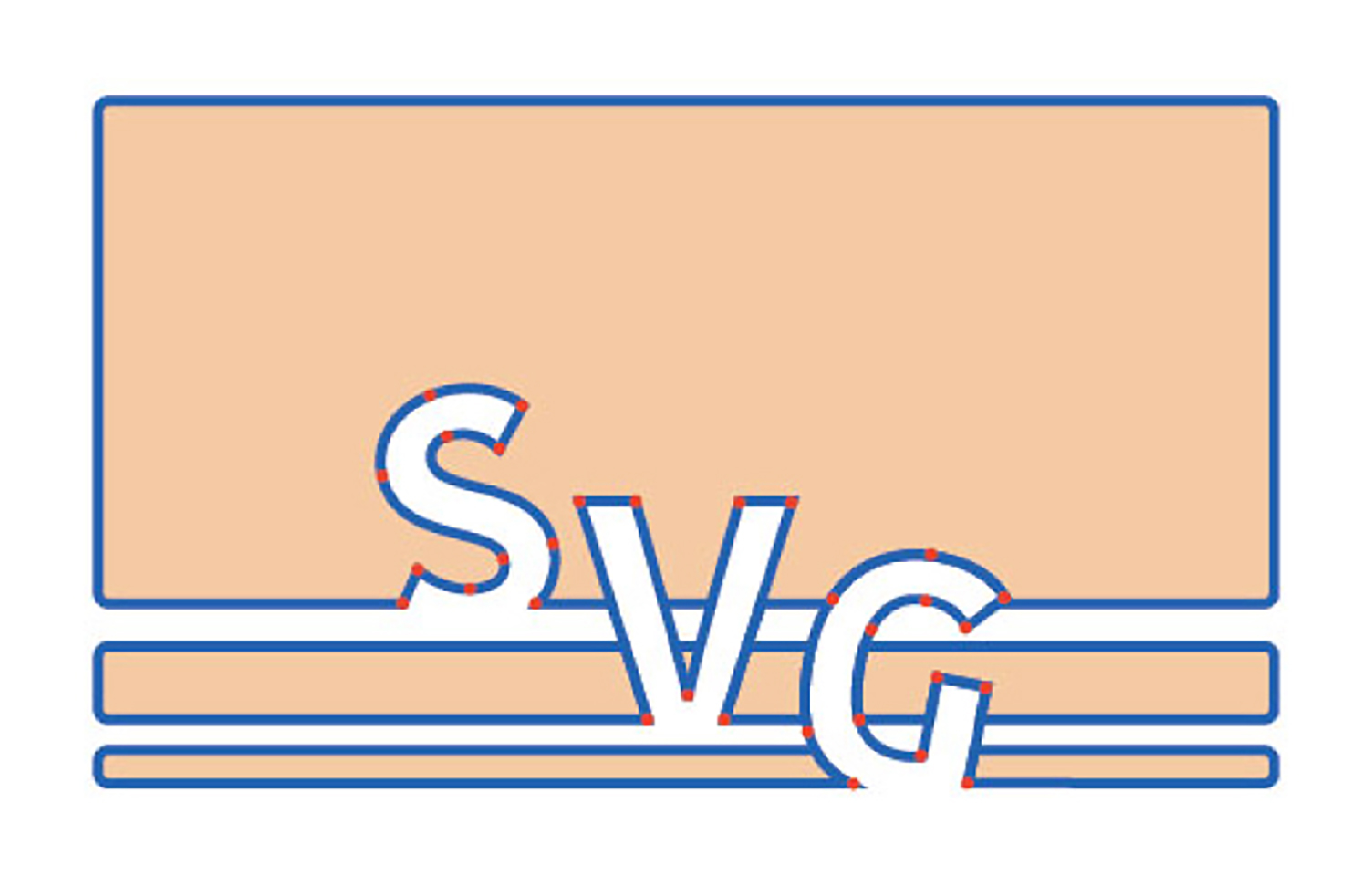
Css アニメーション 点滅 アニメーションキーフレームを利用して、要素を点滅表示させる簡単なフラッシュ(点滅)CSSアニメーションのサンプルです フラッシュ(点滅)アニメーションの動作サンプル See the Pen Flush} @keyframes flash { 50% { opacity 0; このSVGとCSSを利用することで、簡単なアニメーションを実現することができます。 目次非表示 SVGファイルとは SVGにアニメーションを加えてみる SVGファイルとは SVGファイルとは、JPGなどのビットマップデータと違い、ベクターデータであることが特徴です。 JPGやPNGなどのビットマップデータは、画像を拡大・縮小すると劣化しますが、SVGデータは劣化す
Css シークレット
Css 点滅 アニメーション
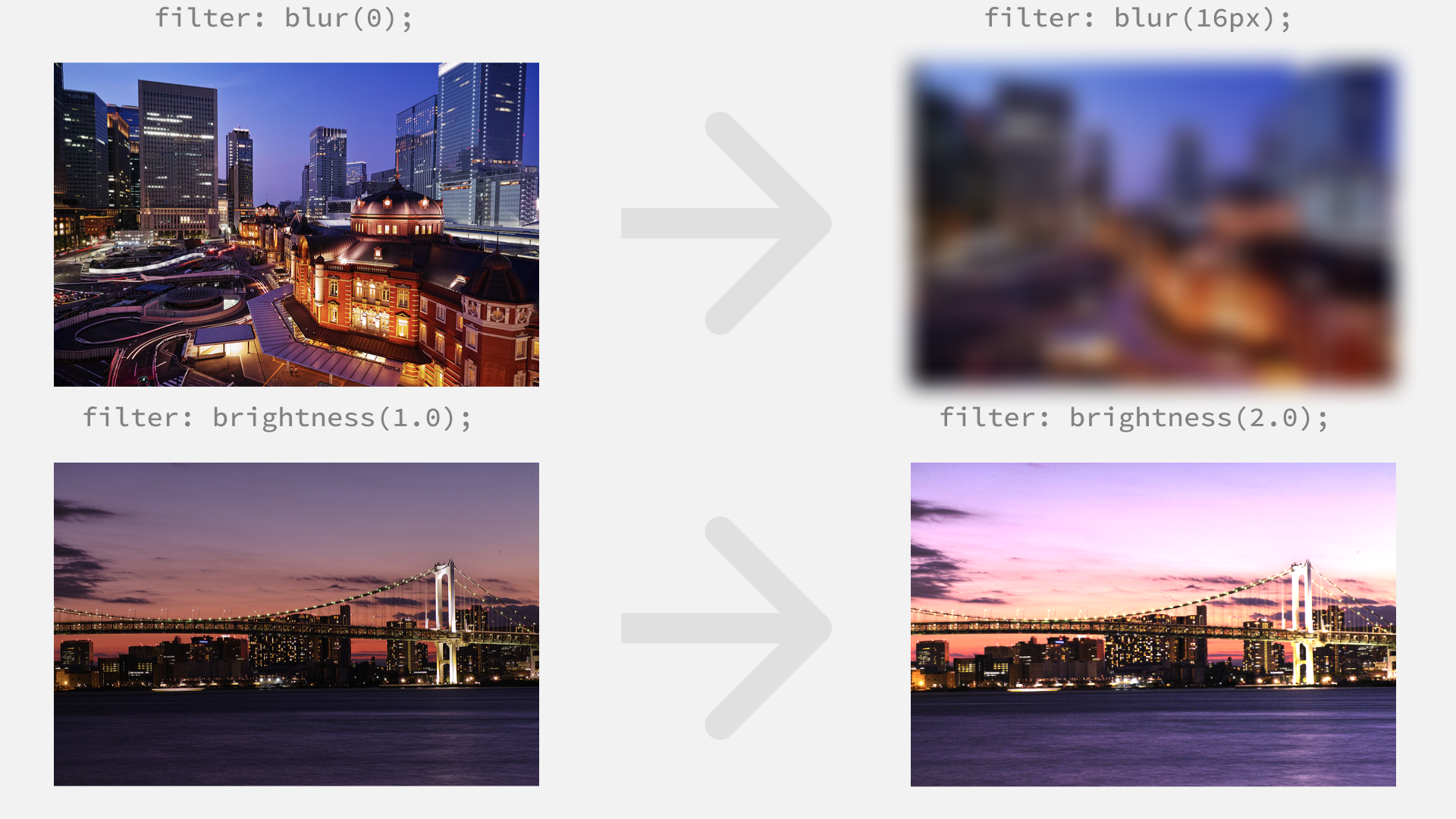
Css 点滅 アニメーション- CSS Filtersとはボカシや色調整などグラフィカルな効果が得られるCSSの機能です。この記事では「マウスオーバーなどの表現を作るのにCSS Filtersが便利」ということを紹介します。 CSS Filtersの使い方は簡単。CSSのfilterプロパティに適用したい種類の指定を行うだけです。 cssで回転と点滅のアニメーション css, 良かったらコードを変えていろいろ試してみてください。今後もcssアニメーションを紹介していきたいと思います。




Css 文字 アニメーション Letternays
cssアニメーションとは、cssだけでアニメーションすることができる機能のことです。 animationとtransitionの2種類があります。 animationは 再生回数を指定したり逆再生や遅延して再生など詳細な指定 が可能ですが、transitionは hover(マウスオーバー)などのタイミングで1度だけ の再生になります。} 100% { opacity 1; マウスが乗ったら特定の場所を点滅させるアニメーション。 opacityを使って点滅 テキストを 点滅 させます
フラッシュ(点滅)アニメーションのサンプルコード flash { animation flash 1s ease infinite alternate;Animationプロパティについて 上記CSSでは、animationプロパティで要素を点滅させるアニメーションを指定しています。 なお、animationプロパティで指定した値は順に以下となります。 @keyframesと紐付ける任意のアニメーション名 アニメーション時間 アニメーション回数を指定する値 アニメーションのイージング(加速・減速)を指定する値CSS Animation CSSにanimationと@keyframesを記述してアニメーションの設定をします。 まずは点滅するオブジェクトを作ってみました。 @keyframes キーフレームは0%(アニメーションの開始)から100%(終わり)まで細かく指定できます。
CSSTricks uCSS Animation Tricks State Jumping, Negative Delays, Animating Origin, and More v ɁACSS3 g A j V ̎ @ Љ Ă ܂ B ̒ #1) uJump to another state midanimation v ł́A C ~ l V (illuminated billboard) ̂悤 Ƀe L X g _ ł Ă ܂ ( T v 001) B ̕\ CSS3 ǂ̂悤 ɗp Ă ̂ ܂ B} } 見てわかる通り、opacityを0から1にしてるだけです。 そんで、cssのほうに、ループしてくれるinfiniteを設定 SONICMOOV LAB > マークアップ > CSS 使える! CSSアニメーション 選 CSSの進化により、様々な表現がCSSだけで完結できるようになったこの頃ですが、その中でもCSSを使ったアニメーションが色々と目を引くものがあり、今回はそれについて様々な場面



Fn Css3 テキストを順に浮かび上がらせては消すアニメーション Html5 テクニカルノート




Cssアニメーションでアイコンを動かしてみよう Ajouter Web Collection
点滅させたいテキストや画像 点滅させたいテキストや画像に「class="blinking"」で点滅します。 DEMO ↓ 点滅させたいテキストや画像 gifアニメを作るよりはるかに早く、応用も効きますので追加したcssはopacityだけですね。button01ですと、opacity 07;があたっていますが、opacityの値を小さくすれば(0に近づける)、透過性が増しますし、1にすれば、透過性は0になります。 ※注意点 button01のような文字と背景色だけのボタンであれば、opacityのみを利用したホバーアニメーション 簡単な使い方 animatemincssを読み込みます。 要素にanimatedクラスとbounceクラスをつけるとバウンドします。 ここで指定したbounceクラスのかわりにflashクラスを指定すると点滅するアニメーションになり、wobbleクラスを指定するとグラグラするアニメーション




Cssの Animation でgifっぽい動き Code Base 大阪府堺市 Web制作 システム開発 It顧問




保存版 Font Awesomeの使い方 Webアイコンフォントを使おう
動きのあるおもしろい効果をCSSで手軽に作れたら便利ですよね。 そう思っている方のために、今回は以下の3つをご紹介します。 hoverの特徴と使い方 hoverとセットで使えるプロパティ6選 hoverを使ったCSSアニメーション2選 また、記事で紹介しているコードこれを活用して点滅アニメーションをおこなうために透明度を0から1にアニメーションするようにしています。 点滅をおこなうクラス(blink )では、 animation で @keyframes を指定してアニメーションをおこなう時間(1s)を設定します。CSSで、文字や要素を点滅させようとおもったらCSS3のopacityとanimationを使うと実現出来ます IE10以下等、ブラウザによっては表示されなかったりします 対応しているブラウザでのみ動作します アニメーションを使った CSSで




Css 文字 アニメーション Letternays




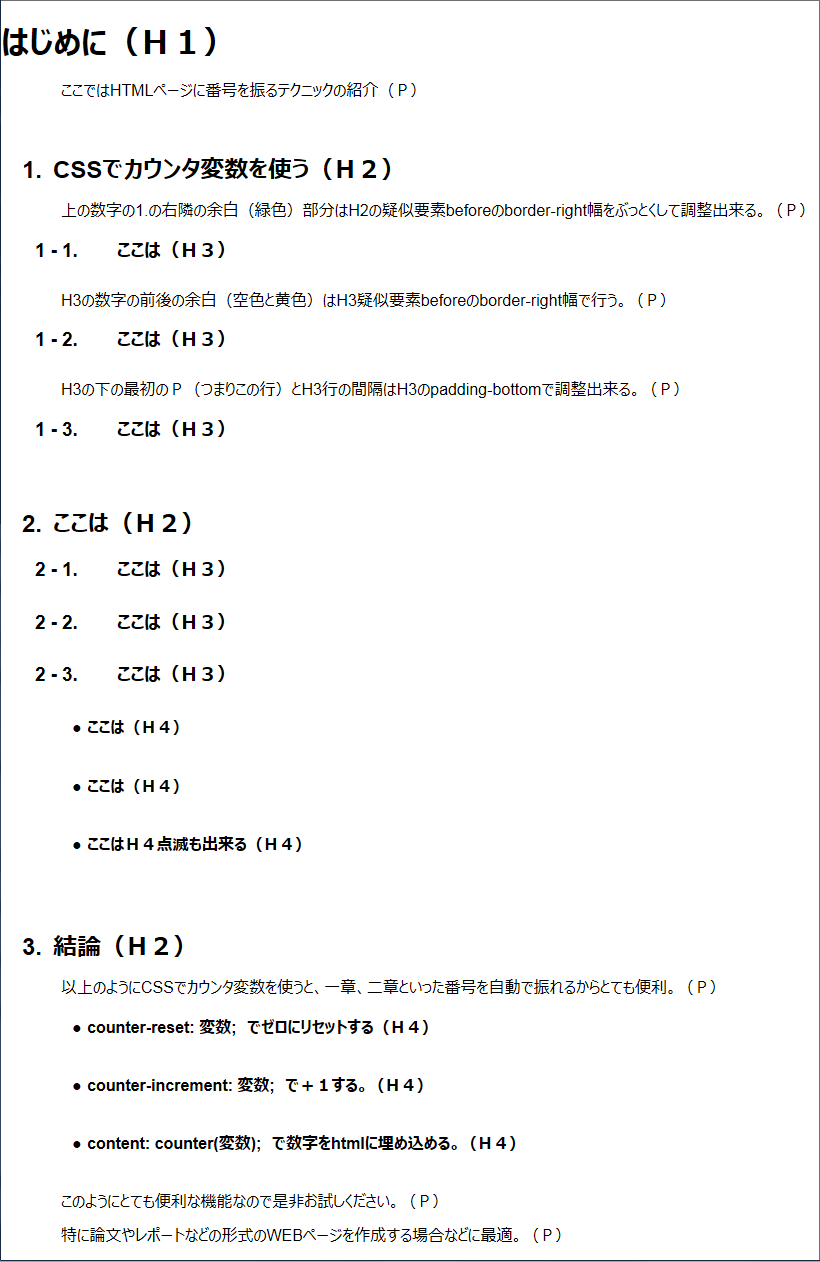
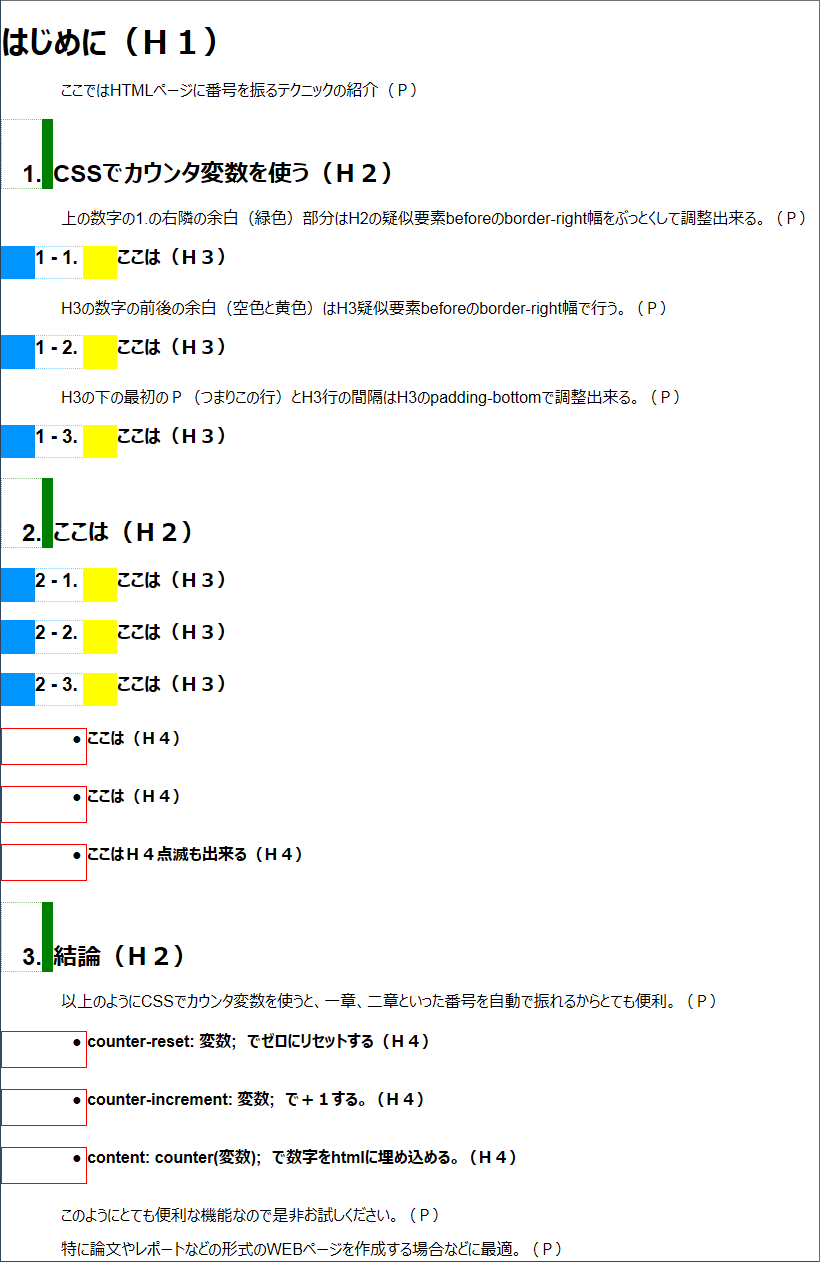
ワテの備忘録 Cssだけでhtmlページに番号を振る カウンタ変数
CSSアニメーションだけで実現するキャラクターの動かし方 ウェブのアニメーションを「いい感じ」に魅せるズルいテクニック SVGアニメーションの作り方まとめ CSS Filtersでいい感じのマウスオーバー演出 CSS3のブレンドモードmixblendmodeを使いこなそう 要素に色々な動きをつけてくれる Animatecss とはいえ、これだとずーーーーと点滅していて目がチカチカする! Classを追加後、そのあとすぐ消すとアニメーションしてくれないので、setTimeout()を使って、少し経過したらClassを取るという動作です。 CSSを使ってボーダーを点滅させる それではまず今回の完成形を見てみましょう。 See the Pen ボーダーを点滅 by junpei (@junpeisugiyama) on CodePen CSSのanimationを使う 今回の点滅は 「最初から常に点滅を繰り返す」 という物です。 そしてこれは CSSのみで実現可能です。



Fn Css3 テキストをイルミネーションのように点滅させるアニメーション Html5 テクニカルノート




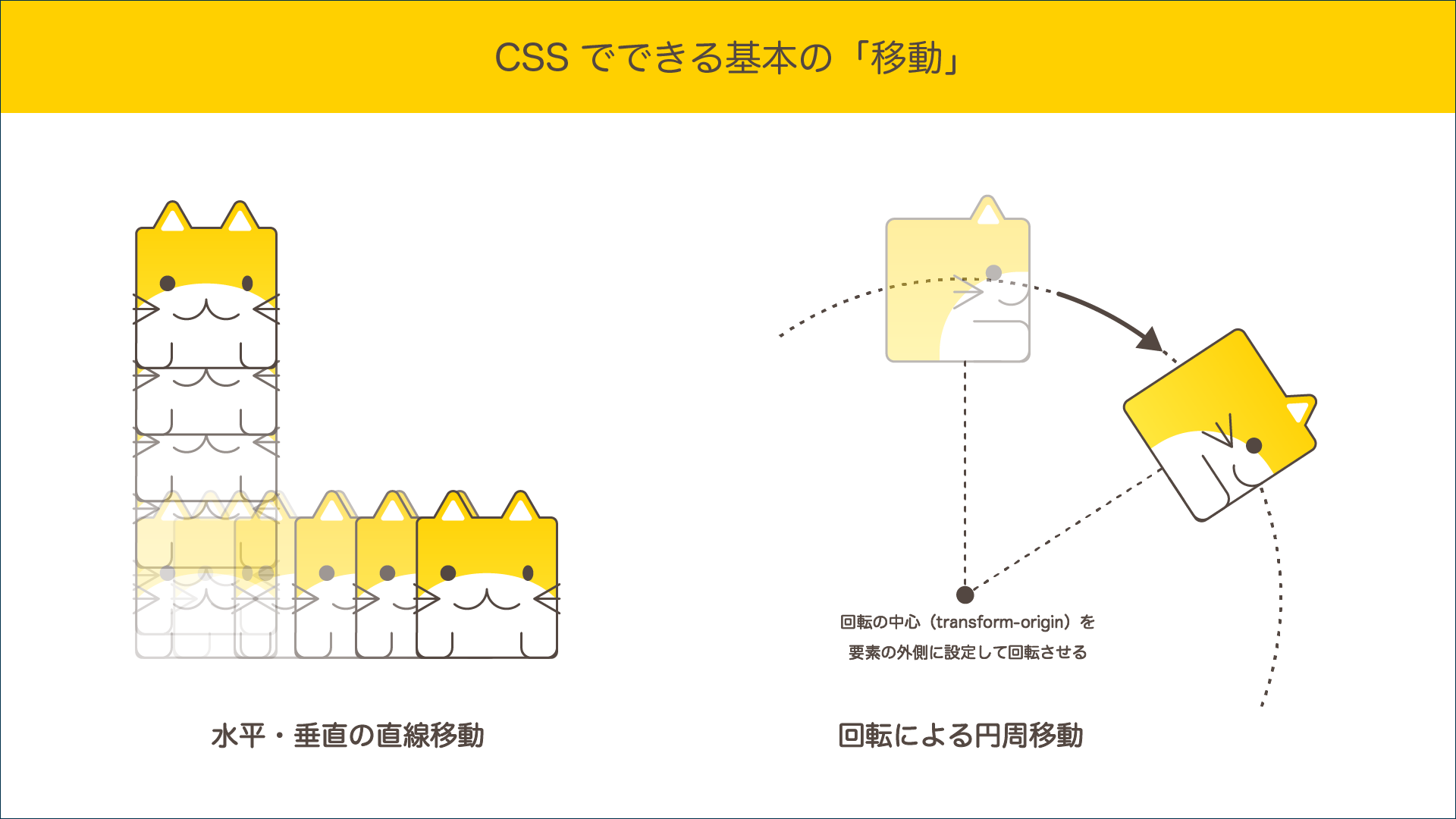
Cssアニメーション適用例 基本モーション
アニメーションの中でも、結構簡単なほうだと思うんですけど、点滅するアニメーションについて説明しましょう。 こんな感じで書けばおけ。 @keyframes blink{ 0% { opacity 0;CSSのアニメーション機能を使い、CSSだけで点滅しながら色と大きさが変化し、しかもクリック可能なボタンを作る方法 1978 年10月13 点滅をおこなうクラス(blink )では、 animation で @keyframes を指定してアニメーションをおこなう時間(1s)を設定します。 cssでネオンサイン風の点滅アニメーション CSSのアニメーションを使って 簡単に ネオン風のアニメーションを作ることができます。 使う場面はあまりないかもしれませんが、スニペットの1つとして紹介します。




Cssでテキストを点滅させるカスタマイズ コピペok のんびり釣りっこ




Cssアニメーションで文字を点滅させてみよう 香之助 Design Blog
Aspnet 点滅 css アニメーション 背景色 jquery color animation throwsプロパティ値が断続的に無効です (6) 私はASPNetハイパーリンクの背景をアニメーション化して、更新パネルの更新時に黄色のフェードを起こそうとしています。 アニメーションで点滅させる方法 (1)点滅させたいテキストや図などのオブジェクトを選択します。 (2)アニメーションタブを選択します。 (3)アニメーションの一覧を開き、強調カテゴリーにあるパルスを選択します。 (4)パルス効果のダイアログボックスを開くと細かな設定ができます。 (5)タイミングタブの開始では、点滅がスタートするタイミング ResultSee the Pen Typewriter animation pure CSS by kachibito (@kachibito) on CodePenタイプライターのようなエフェクトを任意のテキストに与えますcsshtm




Css 2 繰り返すパルス状の点滅ボタンをぼかして作る方法 Keyframes Animate




Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選




Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret




記事




Css Cssだけで実装できるハイセンスなテキストエフェクト30選 Mozmoz




ピュアcssで表現するクリスマス向けコードスニペットでデジタルグリーティングカードを送ろう Seleqt セレキュト Seleqt セレキュト




Cssお問合せフォーム 30のつ最も流行っている美しいデザイン




アニメーション じゅんぺいブログ




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




ワテの備忘録 Cssだけでhtmlページに番号を振る カウンタ変数




Cssだけで点滅するボタンを作る方法 アニメーション機能を利用 1978works




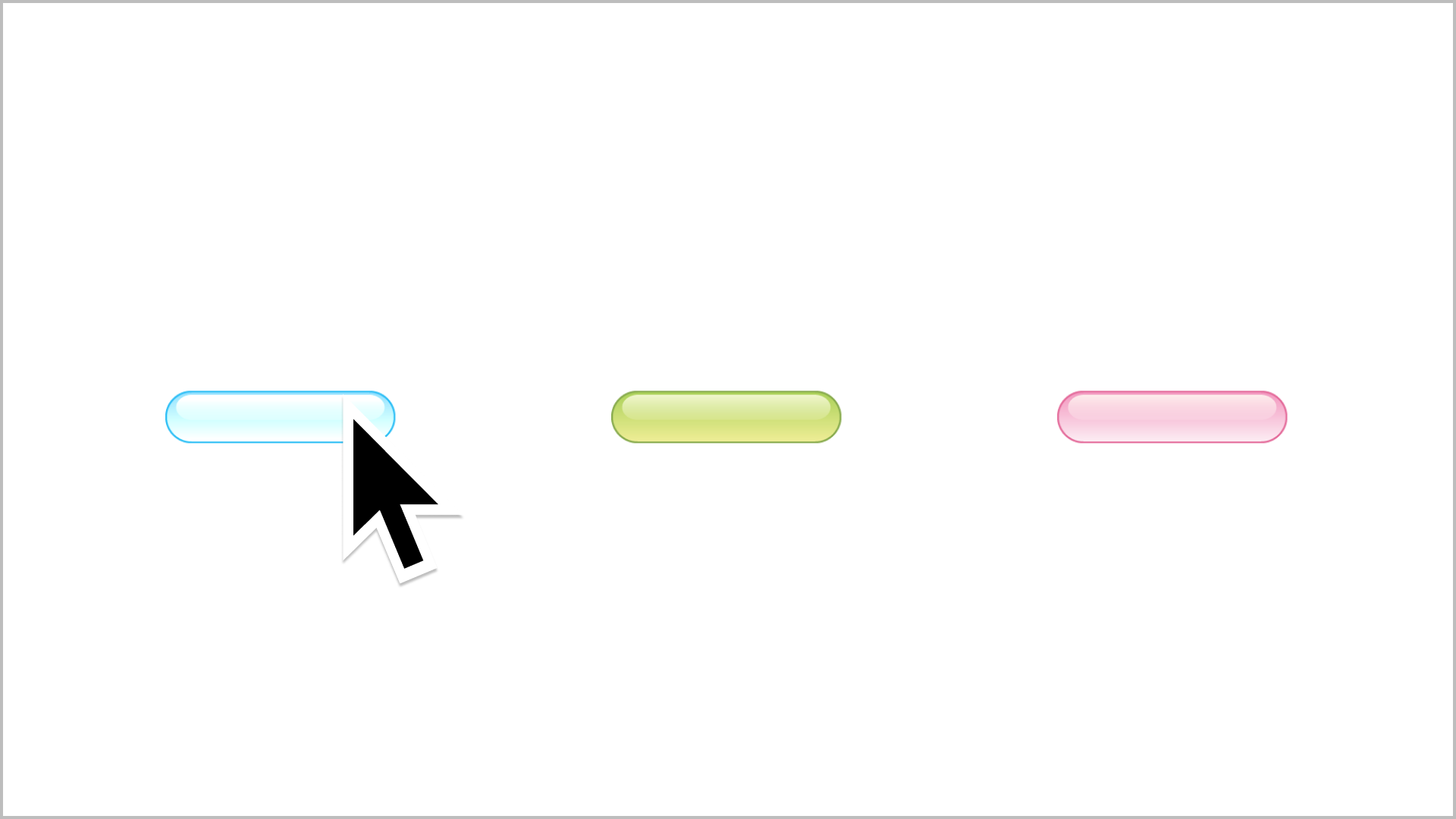
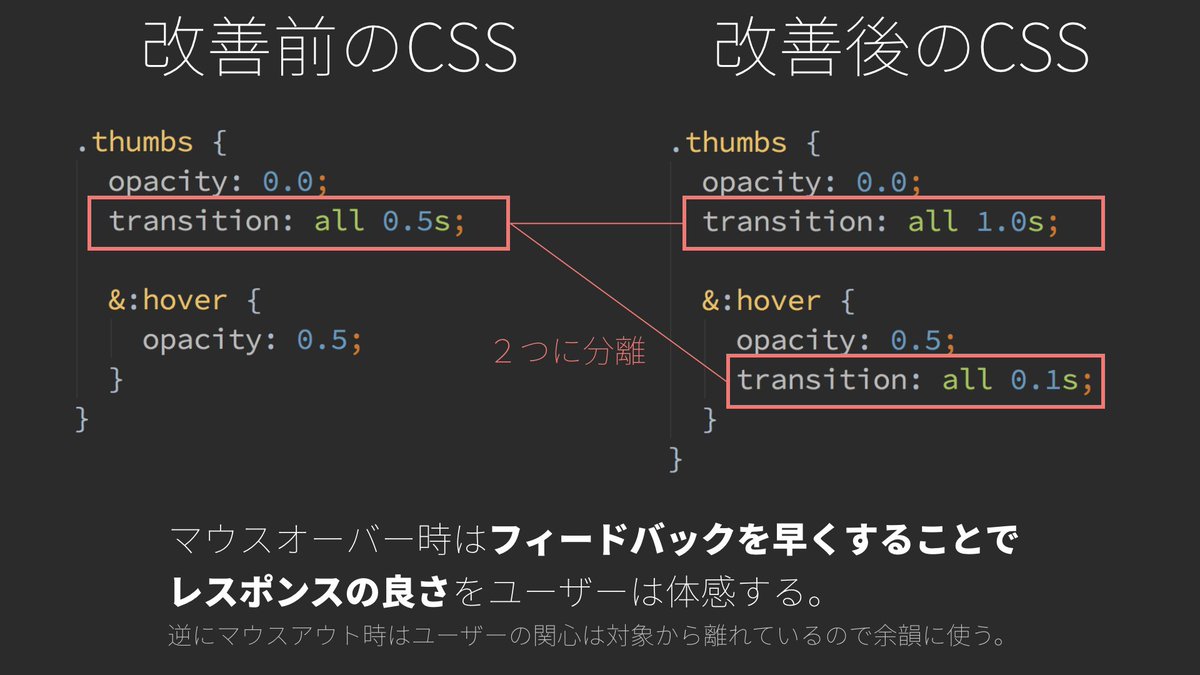
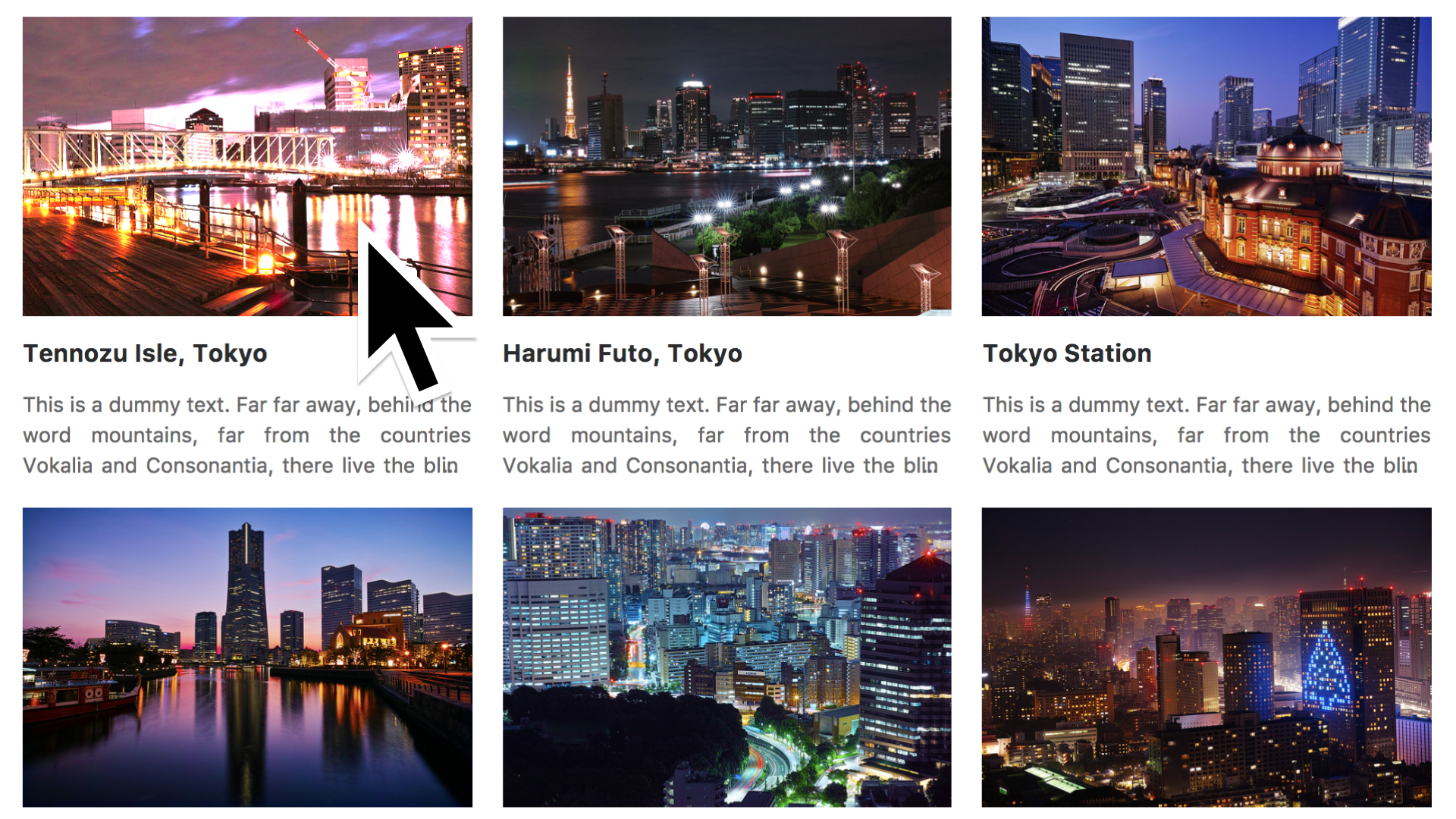
Css Filtersはトランジションで使うのがお勧め 手軽に実装するいい感じのマウスオーバー演出 Ics Media




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Css 要素を点滅をさせる方法 回数の指定など Animationプロパティ




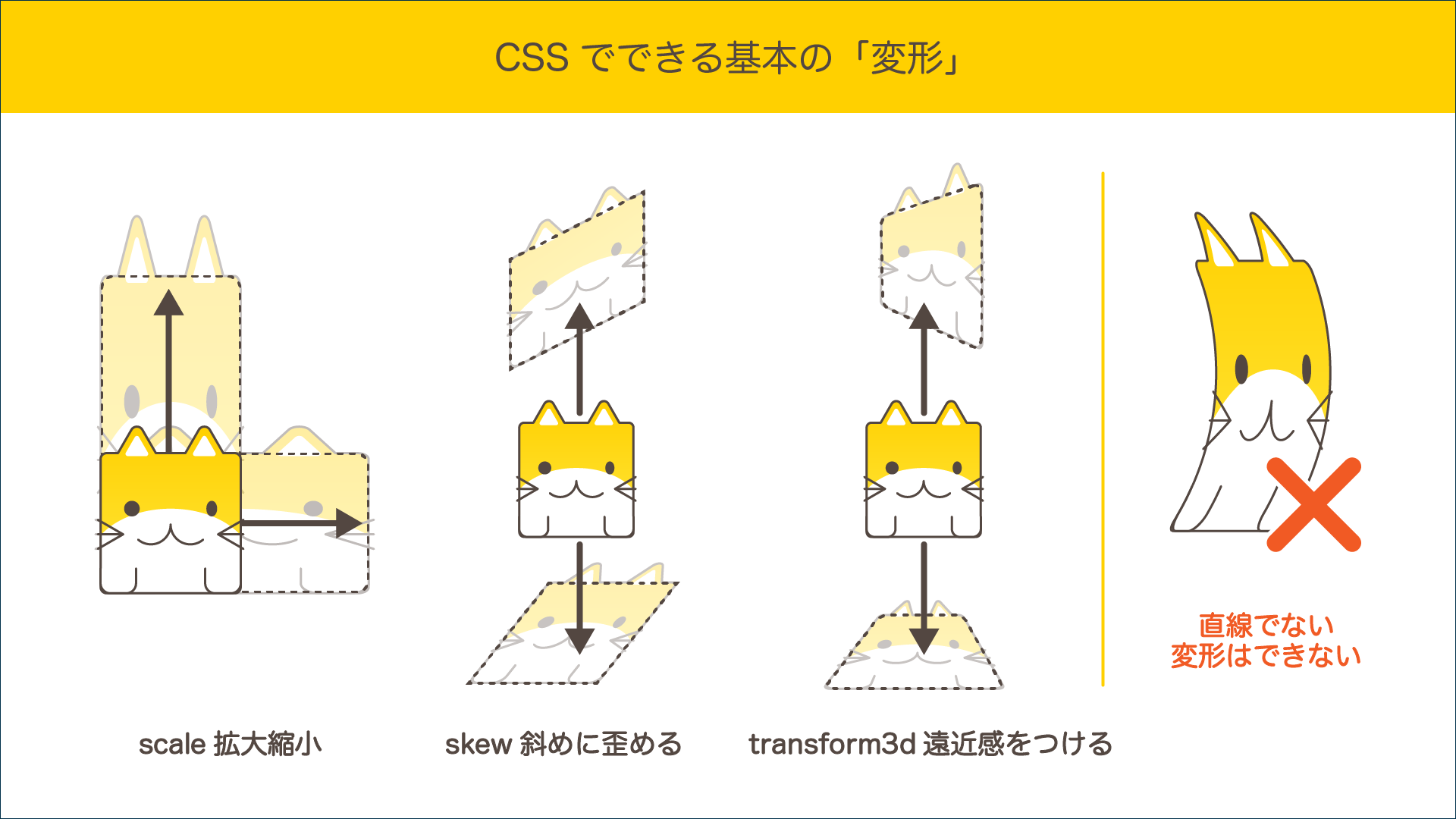
君は使い分けられるか Css Svg Canvasのビジュアル表現でできること できないこと Ics Media




Css Robbie S Hobbies Blog




Cssで実装できるボタンのアニメーション Robbie S Hobbies Blog




Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret



Css シークレット




Css Animationでアニメーションを表現する Design Notes



3



1



Css シークレット




Cssアニメーションでアイコンを動かしてみよう Ajouter Web Collection




Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret




無限スクロールする背景のcssアニメーションサンプル One Notes



Forge Viewer Dbid に沿ったマークアップの表示 Technology Perspective From Japan




超簡単 Cssのアニメーションで点滅させる ゆるハッカーブログ




Animation Delay 効かない場合 Css 遅延表示 遅れて表示アニメーションの作り方 デジマースブログ




Css 文字 アニメーション 簡単 Letternays




Css アニメーションを簡単に設定する方法 Wow Js Animation Cssとの違い Laptrinhx




ネオン風の文字を作る方法 無料フォントサイトも紹介 Laptrinhx




Css 8 左右の色の背景画面が繰り返しスライドするアニメーション Keyframes Slider




Cssアニメーションで エア嵐コール を作ってみた その2 Step編 Webエンジニアのなぐり書きメモ




Css アニメーションをコマ送りで再生する方法 One Notes



2




Cssアニメーションで文字を点滅させてみよう 香之助 Design Blog




Animation Delay 効かない場合 Css 遅延表示 遅れて表示アニメーションの作り方 デジマースブログ



Css 点滅 美忘rock




Css Filtersはトランジションで使うのがお勧め 手軽に実装するいい感じのマウスオーバー演出 Ics Media




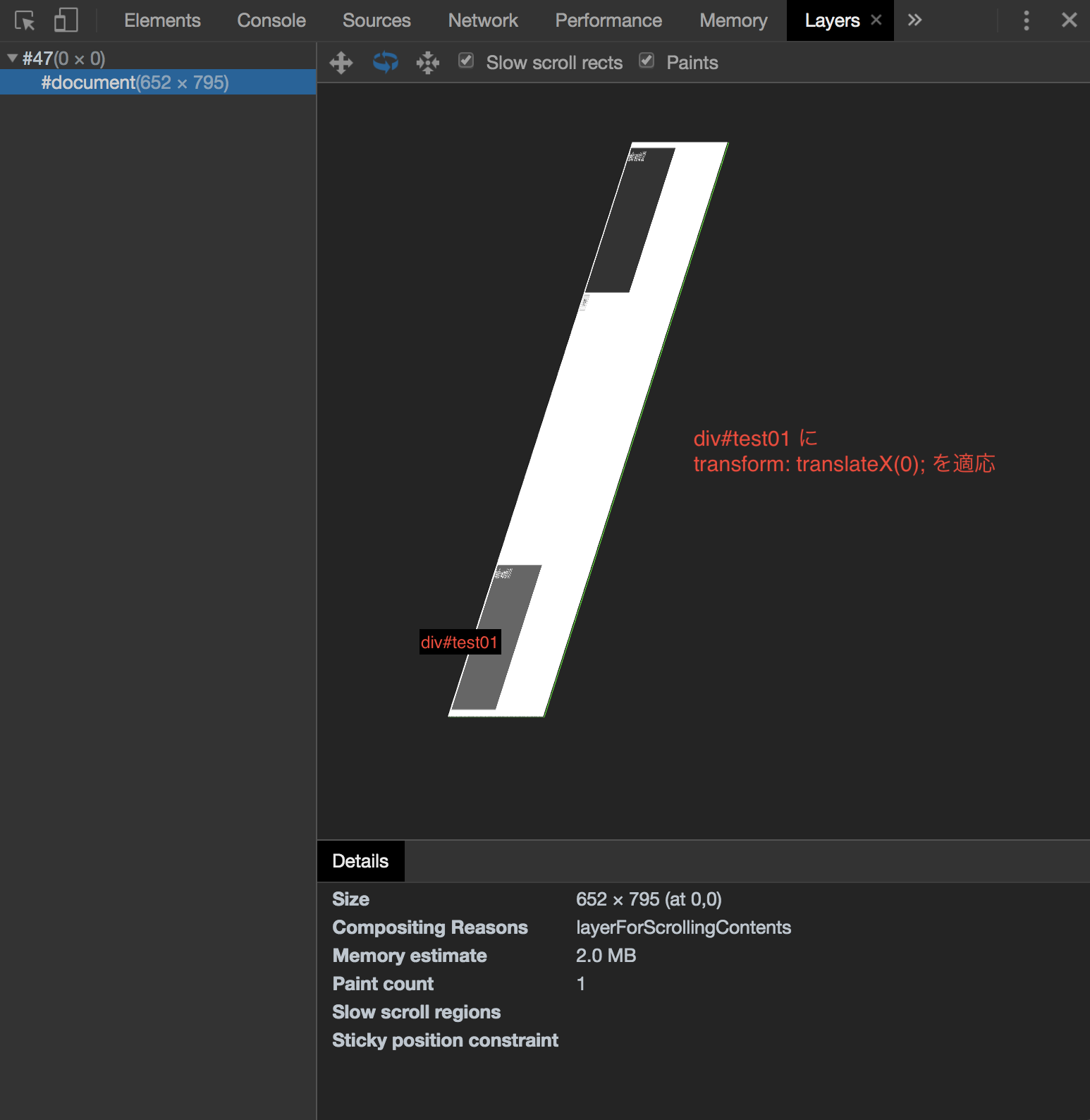
Cpu Gpuを知る ウェブサイトにおけるアニメーションの歴史 Gpuの時代 Css3 ブランディング Web戦略 ホームページ制作は東京都品川区五反田のアッタデザイン Attadesign




Cssお問合せフォーム 30のつ最も流行っている美しいデザイン




Cssアニメーション適用例 基本モーション




記事




Css Cssだけで実装できるハイセンスなテキストエフェクト30選 Mozmoz




コーディング Robbie S Hobbies Blog




Cssで出来る タイピングアニメーションの実装方法を調べてみた Re Code




超基礎 Css落とし穴 ブロック要素の幅設定と文章 文字列の折り返しと改行の仕様 1978works




範囲外から落下してくるcssアニメーションサンプル One Notes



Css シークレット




Cssとjqueryでハンバーガーメニューを実装する方法 Robbie S Hobbies Blog




Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret




Css アニメーションについて深く知る Qiita




Css 文字 アニメーション サンプル Letternays




T Jsを使ってタイピング風のアニメーションを再現する 株式会社lig




Javascript Css クリック時に数秒間だけ表示する要素を実装する例




Css アニメーションについて深く知る Qiita




記事




君は使い分けられるか Css Svg Canvasのビジュアル表現でできること できないこと Ics Media




ぷるぷるっと震えるcssアニメーションサンプル One Notes




Cssでテキストを点滅させるカスタマイズ コピペok のんびり釣りっこ




Css 点滅するアニメーション 匠のためのpython Note




Css 要素を点滅させる Codelog



Css シークレット




これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus




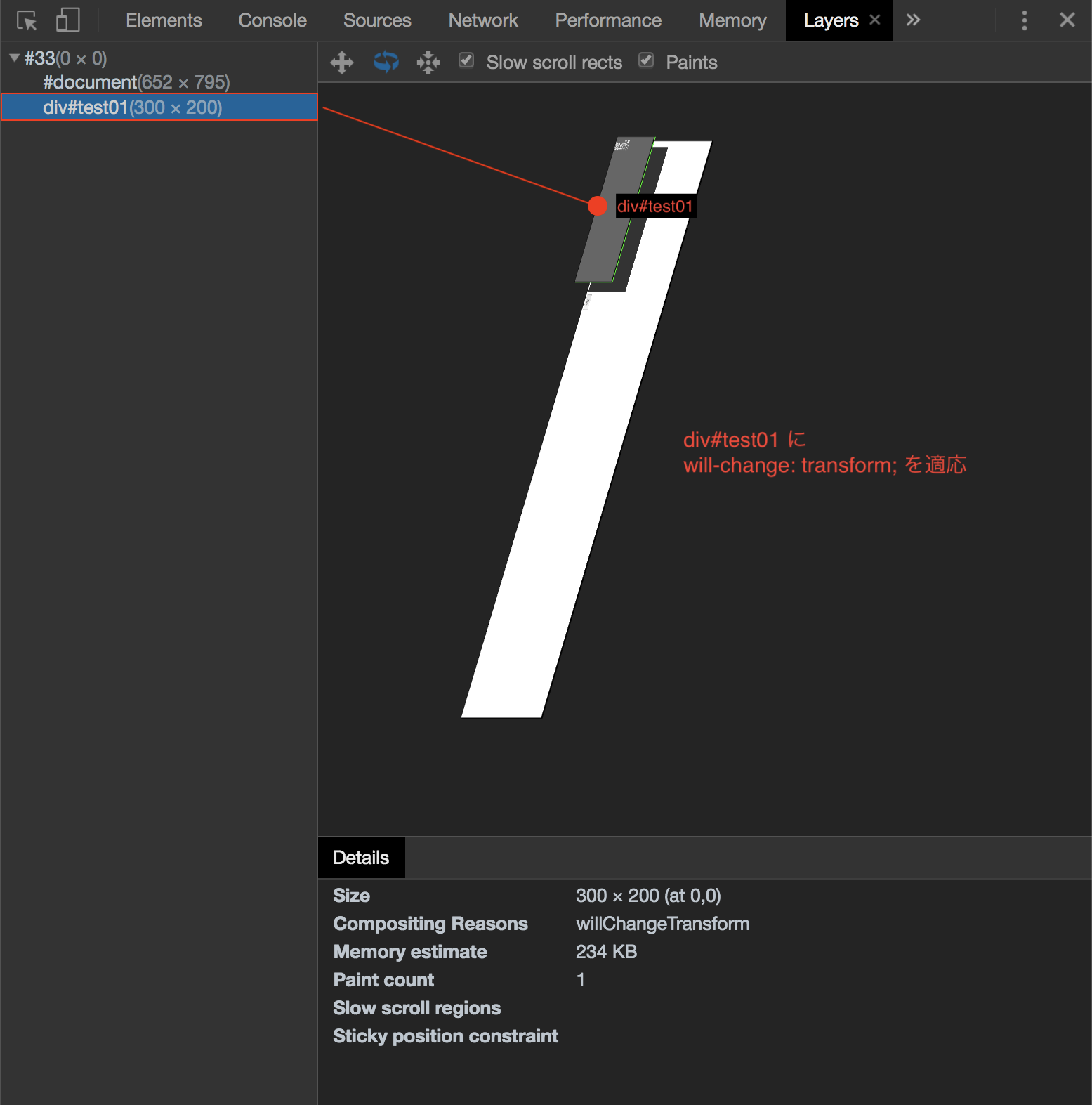
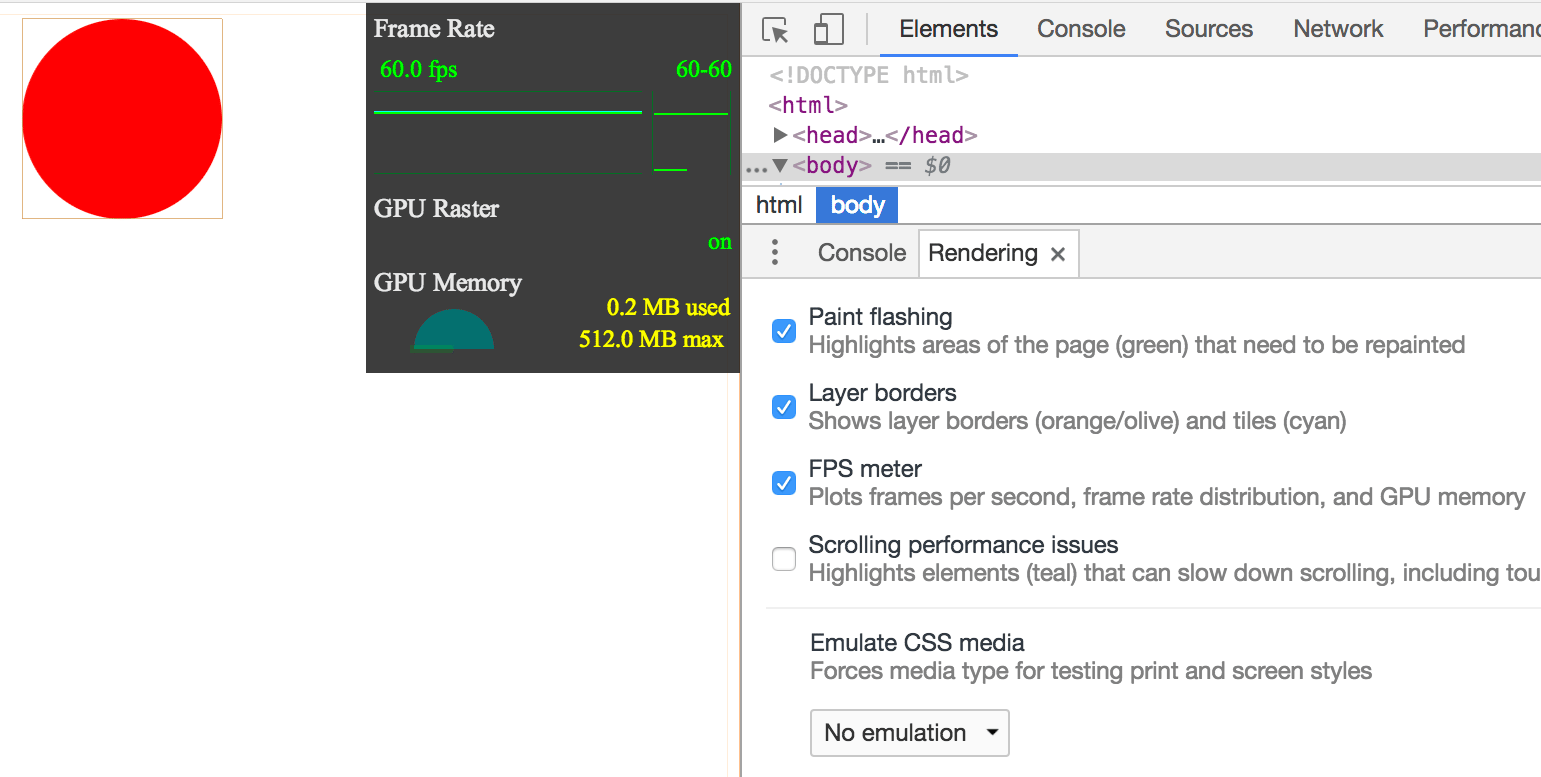
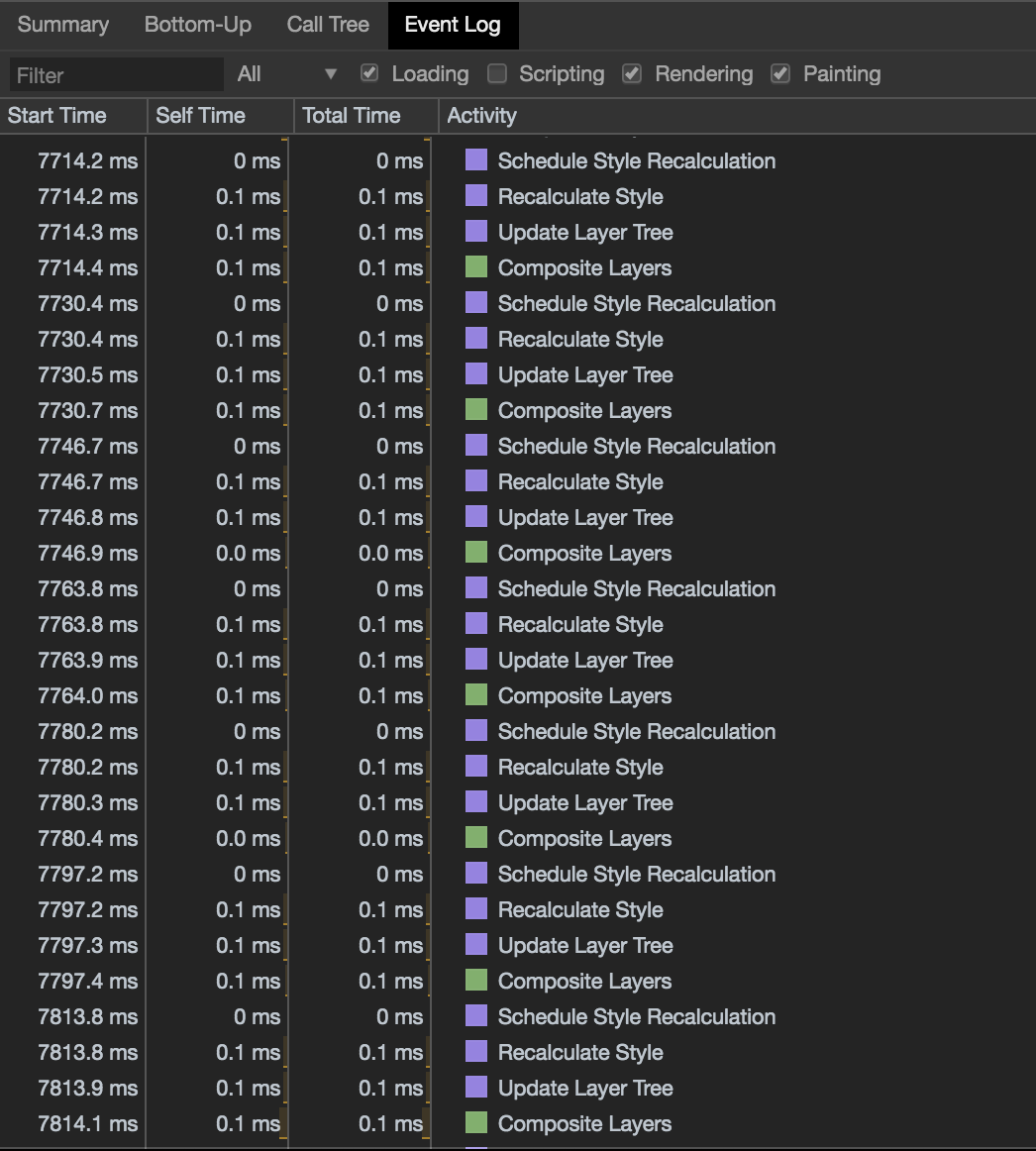
ブラウザでのペイントとレンダリングの最適化手法




池田 泰延 Ikeda Yasunobu マイクロインタラクションの実装例を動画にまとめました ただのマウスオーバー演出も アニメーション時間の調整で余韻が出たり 点滅効果でフォーカスのあたってる場所がわかりやすくなります Cssやjavascriptでuiデザイン




Cpu Gpuを知る ウェブサイトにおけるアニメーションの歴史 Cpuの時代 Html ブランディング Web戦略 ホームページ制作は東京都品川区五反田のアッタデザイン Attadesign




Cssアニメーションで要素が一瞬伸縮したりちらつく場合の対処法 Techmemo




Css Transformsで画面がちらつくときの対処法 ゆめいろデザイン ブランドマネージャー Web Ux Uiデザイナー デザインコンサルタント ヒガシナオヤ



Css シークレット




Css Filtersはトランジションで使うのがお勧め 手軽に実装するいい感じのマウスオーバー演出 Ics Media




Css 文字 アニメーション 簡単 Letternays




アニメーションをつける これからはじめるreact Native Bagelee ベーグリー




Final Cut Pro X テキストを点滅 Flashing させる方法 Takahiro Matsuoka 松岡高宏




Javascript ボタンを押した後にアニメーションしてから何かを実行させたい Expexp Jp




After Effects 点滅するテキストアニメーションの超簡単チュートリアル Youtube



Fn Css3 テキストをイルミネーションのように点滅させるアニメーション Html5 テクニカルノート




Css Filtersはトランジションで使うのがお勧め 手軽に実装するいい感じのマウスオーバー演出 Ics Media




Css 文字 アニメーション サンプル Letternays




Css アニメーション設定 点滅 Midnight The Gathering




文字 動き Css Moji Infotiket Com




線や塗りなど描画が美しいsvgアニメーションの作り方 Boel Inc ブランディング デザインファーム



1




Css アニメーションについて深く知る Qiita




記事



1




Animate Cssとscrolltrigger Jsでアニメーションを設定する方法 プロカツ




Css アニメーションを簡単に設定する方法 Wow Js Animation Cssとの違い Laptrinhx



Css シークレット




Apngを使って美しいアニメーションを実装する方法 ホームページ制作 大阪 インフォメーションメディアデザイン株式会社




記事



Css シークレット




Cssを使ってボーダーを点滅させる方法 Ieの注意点も記載 じゅんぺいブログ



0 件のコメント:
コメントを投稿